2022/2023 年新兴 Web 发展趋势。
现在让我们看看 2023 年 UX、UI 和产品设计的趋势。#1 - #9点
#1反模式
防光模式:用户可能偶尔想要切换到暗模式的日子已经一去不复返了,现在我们期望我们的设备和界面能够适应发光强度并且可以相应地改变。允许选择忽略灯光模式,转而支持我们的夜间朋友黑暗模式,因为当光线感觉太刺眼时——比如晚上外出后上午 10 点戴上那副华丽的太阳镜。越来越多的人趋向于黑暗模式,原来的较轻的界面现在几乎被认为是过时或令人讨厌的。

2022/2023 年新兴 Web 发展趋势。
现在让我们看看 2023 年 UX、UI 和产品设计的趋势。#1 - #9点
#1反模式
防光模式:用户可能偶尔想要切换到暗模式的日子已经一去不复返了,现在我们期望我们的设备和界面能够适应发光强度并且可以相应地改变。允许选择忽略灯光模式,转而支持我们的夜间朋友黑暗模式,因为当光线感觉太刺眼时——比如晚上外出后上午 10 点戴上那副华丽的太阳镜。越来越多的人趋向于黑暗模式,原来的较轻的界面现在几乎被认为是过时或令人讨厌的。

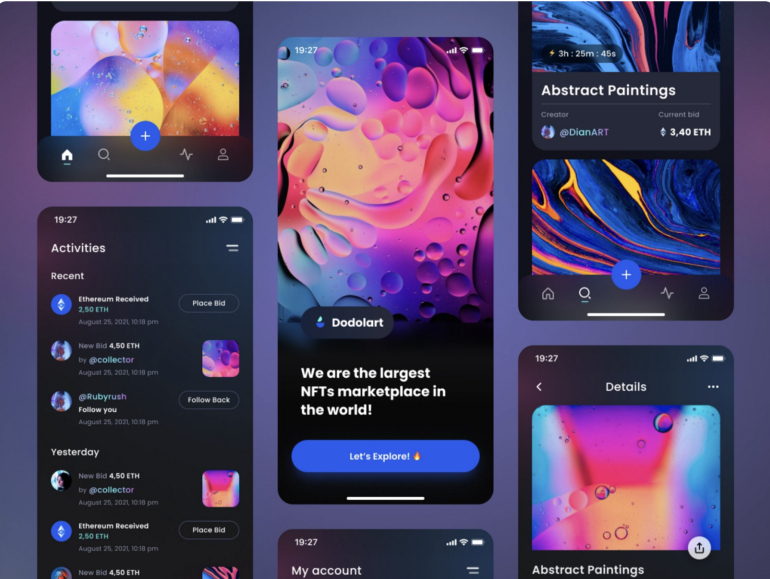
https://dribbble.com/shots/16693156-NFT-App-UI
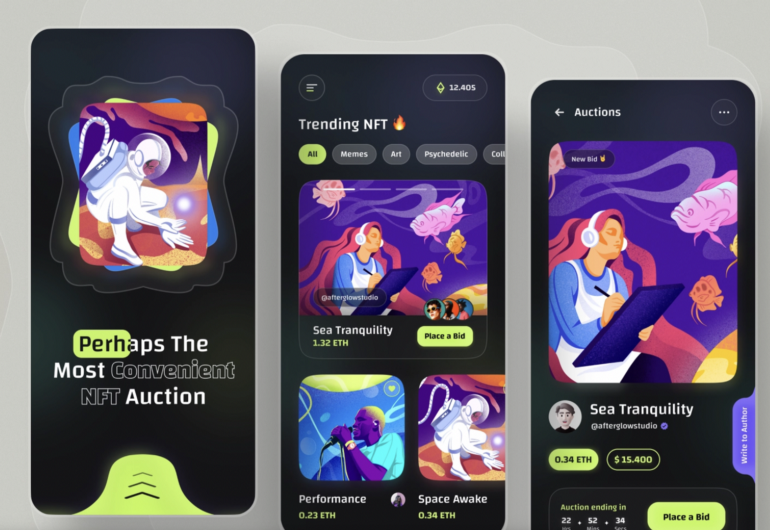
反设计:反设计带来了“非传统的选择和自我表达”,与过去十年的设计相比,它专注于更多的功能和面向业务的设计。现在是与期望背道而驰。

https://dribbble.com/shots/18206861-Artello-Creative-NFT-Ecommerce-Auction-App
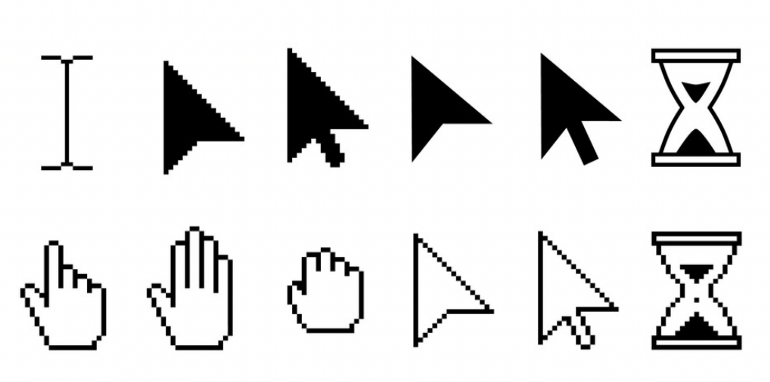
#2 破坏传统光标
鼠标光标,每个屏幕的无名英雄。让您点击和打字的静音元素。用户与 UI 交互的主要方式是使用光标。访客对光标的使用是普遍的。虽然聚光灯游标并不新鲜,但我们看到自定义游标在 2021 年有所增加,并且这种情况一直持续到 2022 年,并产生了强烈的影响。

传统光标的日子已经一去不复返了
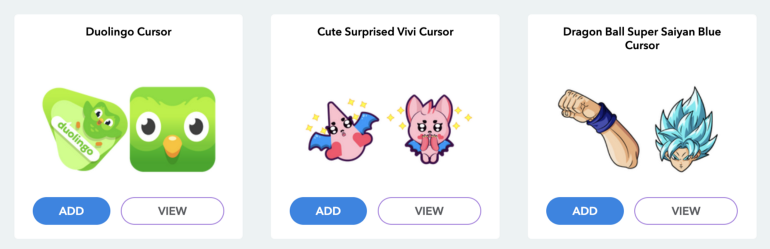
自定义光标的谷歌浏览器扩展以及现在专用于自定义光标的社区网站的兴起是显而易见的,自定义光标可以创建品牌忠诚度并将企业品牌强化到与屏幕的交互中。

https://custom-cursor.com/en/collection/materials
例如,我们看到 Duolingo、Tiktok 和 Discord 为忠实粉丝提供自定义光标。

https ://custom-cursor.com/en/packs
我预计 2023 年将有更多设计师提出使用自定义光标的建议,将它们纳入他们的工作中,以便为他们的客户提供最前沿的体验。当没有什么可以让人兴奋的时候,点击鼠标光标本身仍然是一种选择。
#3 跨设备用户体验设计
定义:跨设备用户行为是指用户在整个旅程的不同时间通过两个或多个不同设备参与给定渠道的方式。在从微时刻(移动)到扩展焦点(桌面)时间段时,我们会不断地更换另一台设备。
我们生活在一个被各种设备包围的世界中,更高级的跨设备体验正变得越来越普遍,但我们是否在设计它们时充分考虑了跨设备体验?
了解如何为多种设备进行设计现在是 UX 设计师所需的技能,了解如何绘制用户的旅程——用户如何从一种设备(如移动设备)移动到更大的控制台或电视屏幕,然后设计和理解边缘其中的案例可能至关重要。
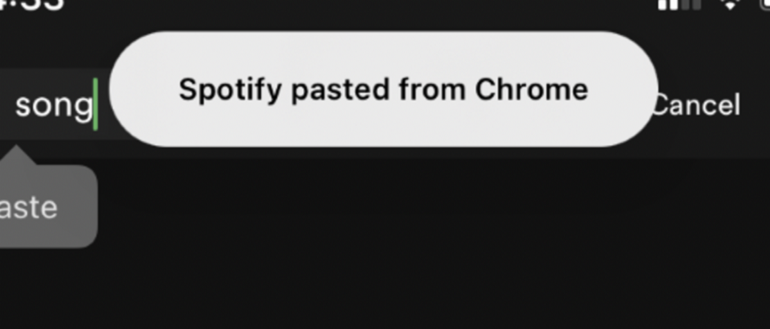
最简单的例子是在 iphone 上干净地复制文本以在 Mac 上实时粘贴文本,简单但可能由成千上万的用户执行的任务。

#4 高级微交互
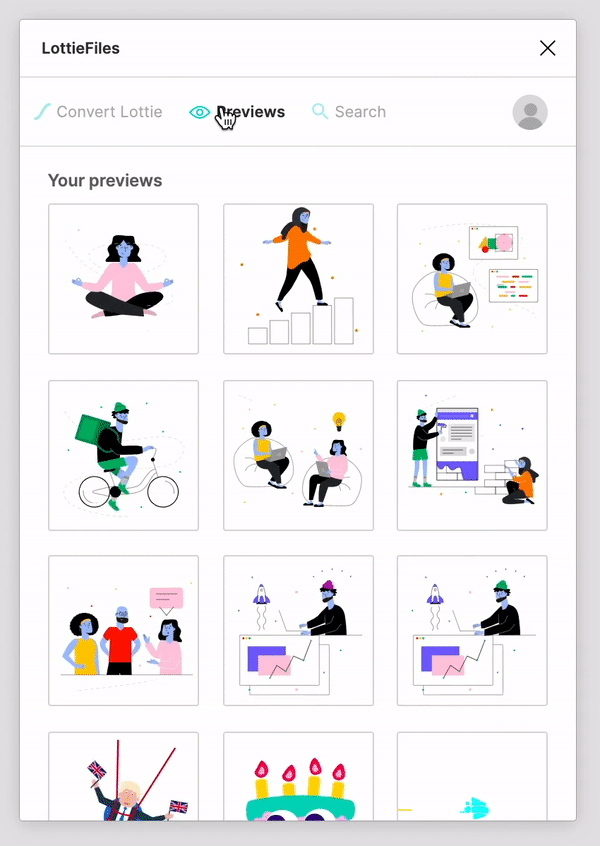
微交互是具有一个主要任务(单一目的)的事件,它们遍布您的设备、应用程序和站点中。Vamsi 有一篇很棒的文章讨论了微交互的使用以及它们在这里的有效性。强烈推荐阅读。预计微交互将在设计中普遍存在,没有它们的界面和体验将变得平淡无奇。我这样说是因为设计师的工作角色越来越多地出现,描述寻找具有工具的微动画技能和使用 AE 之类的经验并与 Lottie Files 集成。

lottie 文件示例
#5 渐变色和渐变
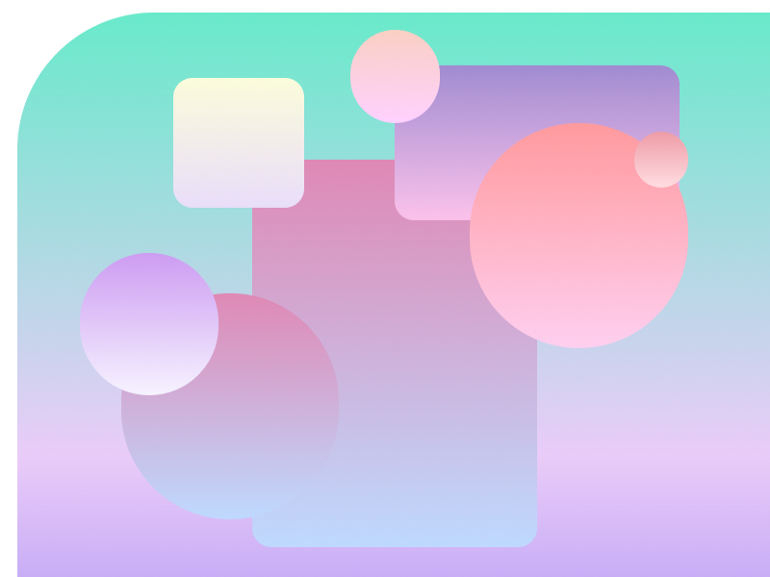
渐变色还是渐变色?你有没有想过有什么区别?根据 Voie de Vie 的说法,渐变纱线是从浅色到深色的不同颜色的渐变,而渐变色纱线通常是相同颜色的色调混合,从浅色到深色。Ombre 在为您的设计增加活力方面比平面颜色更好地制作图像和图形。您甚至可以通过对静态图像应用渐变色将它们变成充满活力的片段。

越来越多的过渡色块正在取代界面中的纯色和纯色,并允许背景中的过渡运动几乎无法识别以添加无声运动。

https://dribbble.com/shots/19570906-Ombre-Gradients
经过多年被现代单色设计所取代,渐变色终于回归了。在 2022 年,我们预计他们将举行完整的亮相派对,他们做到了,现在我们预计在 2023 年会出现更多常见的地方 ombre 和渐变作为两种独立的风格。
#6 新野兽派
新粗野主义以其原始的、未完成的美学为特征,从 20 世纪中期的粗野主义建筑风格中汲取灵感。与粗野主义一样,新粗野主义崇尚功能之美而非形式之美。该风格通常用于网站和应用程序设计,强调简单性和可用性。
例如,待办事项应用程序可能会使用 Neo-Brutalist 设计,以确保用户可以快速轻松地找到他们正在寻找的信息。虽然它可以用于任何类型的设计,但 Neo-Brutalism 特别适合数字产品,因为它可以很好地适应屏幕和小型设备的限制。

https://dribbble.com/shots/18264012-duds/
#7 手工制作的图形和照片
有一段时间,库存照片、动画和图形是常态,随着 Canva、Adobe Stock 等的兴起,有很多可供选择,使内容创建更快、更容易,有人谈论它是多么的畏缩和对您的公司有害品牌使用库存照片,但现在它也出现在库存动画、图标和图形中,因为它们变得更加知名。预计手工制作的蜗牛动画、图形和照片将会增加,库存可能会被搁置。
#8 沉浸式滚动
视频和增强现实 (AR) 已经改变了电子商务企业的游戏规则。通过向客户介绍您的产品,视频已成为吸引客户的绝佳方式。与仅使用图像相比,卖家可以创建视频演示和展示产品。增强现实 (AR) 让事情更进一步。
借助这项技术,客户可以以 3D 形式看到他们正在购买的商品,或者以其他方式描绘,从而增强在线购物体验。

https://dribbble.com/shots/17094290-MinimalGoods
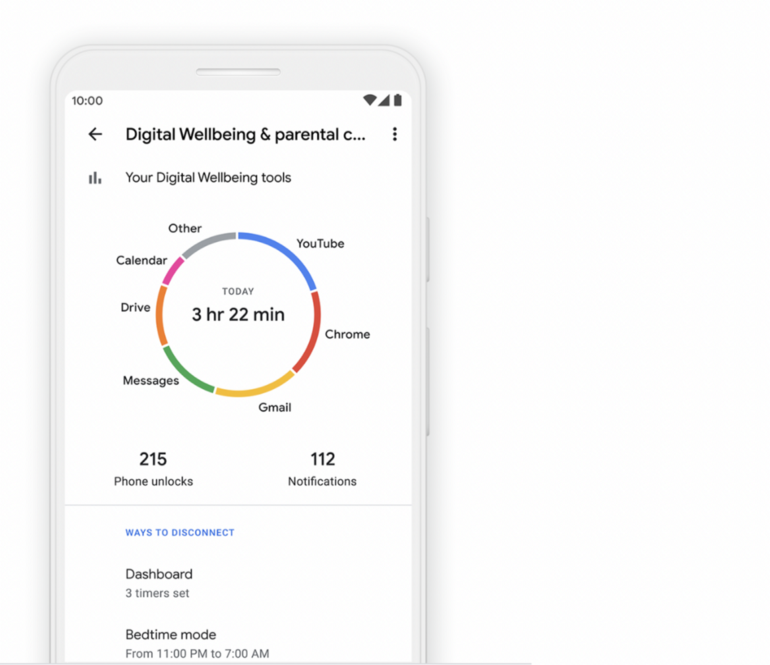
#9 默认数字健康
越来越多的工具可以帮助您实现自己的数字幸福感,我们设备中的更多默认设置原则上关注用户的幸福感,以帮助您融入日常生活。
对我们自己的数字健康和数字习惯进行更多控制和意识的需求已成为焦点,许多人讨论他们如何在一天中无休止地滚动内容或无法离开他们的设备,甚至在哪里形成了不健康的重复行为。
像任何习惯一样,很难改变与电视、笔记本电脑的交互和时间盒交互,任何设备都是困难的,除非你根据知识、统计数据和意识将其作为目标。